-
체크박스를 열에 맞춰 정렬하기 (inline & block 속성 활용)개발/HTML & CSS 2019. 7. 20. 11:00
지난 프로젝트에 이어 이번 프로젝트에서도 체크박스 여러 개를 2개 이상의 행에 걸쳐 뿌려주는 화면을 개발했다.
그런데 체크박스 옆에 붙는 텍스트 길이가 제각각이다보니 css를 따로 잡아주지 않으면 생각보다 되게 꼴보기 싫게 화면이 나온다.
무슨 말이냐 하면 요렇게 나온다는 뜻

지난번 프로젝트에서 같이 일했던 웹디자이너는 안타깝게도 요 부분을 못 잡겠다고 하셨고..
이번 프로젝트에서는 잠시 퍼블리셔가 들어와서 이 부분을 수정하시는 모습을 분명 봤던 것 같은데
놀랍게도 수정된 파일을 넘기지 않고 그냥 철수해버리셔서ㅋㅋㅋㅠㅠ 할 수 없이 내가 잡았다.
포인트는 label 태그가 inline 속성을 가진다는 점이라고 생각한다.
결과부터 말하자면
1label{ display:inline-block; width:100px; line-height:50px; }cs 이런 식으로 display : inline-block; 속성을 선언해준 뒤에 원하는 width 와 height 값을 지정하고 나면

이렇게 일정한 간격을 두고 정렬된 것처럼 예쁘게 출력된다.
inline 속성을 가진 태그들은 줄바꿈을 수행하지 않고 한 줄에 옹기종기 모여있는 애들이다.
반대로 block 속성을 가진 태그들은 자기주장이 강해서 혼자 한 줄을 다 차지한다.
<span> 태그와 <p> 태그를 비교해서 생각해보면 한방에 와닿는다.
아래와 같이 작성한 후 화면을 보면
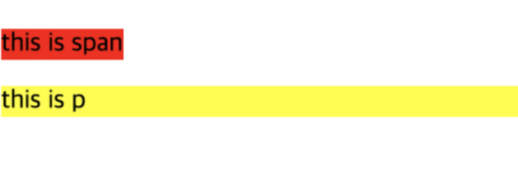
12<span style="background-color: red"> this is span </span><p style="background-color: yellow"> this is p </p>cs 
이런 식으로 나오는 걸 볼 수 있다.
span 태그는 텍스트 길이만큼만 공간을 차지하는데 비해
p 태그는 무조건 한 줄을 차지하기 때문에 굳이 <br>을 끼워넣지 않아도 알아서 줄을 바꾼 후 span 밑에 출력된다.
이처럼 inline 속성을 가진 태그는 한 줄을 여러 태그와 공유하도록 되어 있기 때문에
width나 height 값을 아무리 열심히 줘봤자 도통 먹히질 않는다.
하지만 block 속성 태그들은 한 줄을 독점하니 width든 height든 원하는 크기를 지정할 수 있다.
그래서 굳이 inline 속성 태그에 크기를 지정하려면 inline-block을 선언해줘야 가능하다.
'개발 > HTML & CSS' 카테고리의 다른 글
[Next.js] css 파일 import (0) 2023.01.09 Table 요소 내 th 또는 td 에 최소 높이 지정하기 (0) 2019.07.21 댓글